剛開部落格要在修改HTML添加東西 , 結果看到變了一個樣 :3 按了Ctrl+F也找不到自己要的代碼 :3 研究了過後才找到他搞神迷收起來了 xD
看到紅框和粉紅框了麼 ? <b:skin>...</b:skin>按...就能找到你的代碼啦 :D
<a style="display:scroll; position:fixed; bottom:0px; right:40px;" ><img src="图片url" /></a>



<a style="display:scroll; position:fixed; bottom:0px; right:40px;" ><img src="图片url" /></a>

border:1px solid #FFD9EC;
border-radius: 20px 20px;






border:1px solid #FFD9EC;
border-radius: 20px 20px;
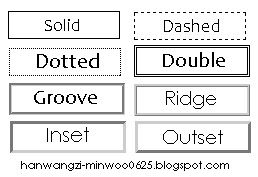
Red - Border types
|