不好意思哦亲 ><" 我现在才看到呢 - -" 不说废话啦 xD 现在开始 :)

如何更换Post Outer Border ?
- 登入博客 > 自定义 > 修改HTML > 继续
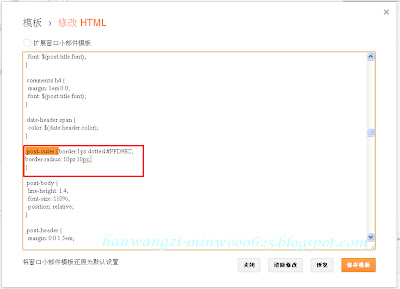
按CTRL+F 找.post-outer {
在 .post-outer { 之后添加
border:1px solid #FFD9EC;
border-radius: 20px 20px;
好了按保存。
解释
青色 - 边框厚度
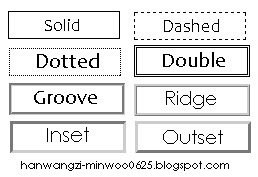
红色 - 边框种类
蓝色 - 边框颜色
边框种类






Login > Template > Edit HTML
Press CTRL + F find .post-outer {
behind .post-outer { add the code.
Press save .
border:1px solid #FFD9EC;
border-radius: 20px 20px;
③
解释
Green - Border Thickness
Blue - Border Color


没有评论:
发表评论
- 拿了素材 或 转了素材请奉上汗王子的连接 ! 谢谢。
- 转了素材也一样奉上汗王子的连接 谢谢。
- 评论不能一一回复 有问题就到CBOX问吧。
- 请尊重博主 要捣乱请不要在这里。
谢谢合作 :)