给 : Nikki

怎么在小工具添加边框 ?
- 登入博客 > 自定义 > 修改HTML > 继续
按CTRL+F 找 /*Widgets
然后在 ----------------------------------------------- */ 的下面添加
.sidebar .widget {background: #FFFFFF;border:1px dashed #E0E0E0;-moz-border-radius: 15px 15px;border-radius:15px 15px;padding:7px 10px 7px 10px;}
好了按保存。
解释
红色 - 背景颜色
黄色 - 边框的厚度 , 数目越大边框越厚
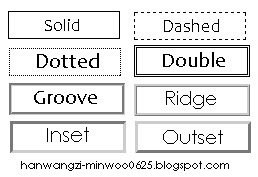
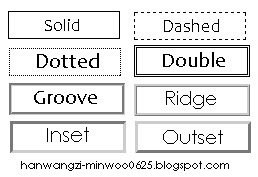
粉红 - 边框种类
灰色 - 边框颜色
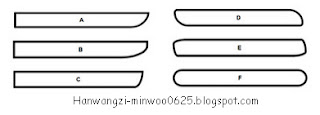
蓝色 - 边框外形
边框种类

边框外形

A形 代码
-moz-border-radius-bottomright: 50px;B形 代码
border-bottom-right-radius: 50px;
-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
C形 代码
-moz-border-radius-bottomright: 25px 50px;
border-bottom-right-radius: 25px 50px;
D形 代码
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
E形 代码
-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
F形 代码
-moz-border-radius: 35px;
border-radius: 35px;




ENG
Login > Template > Edit HTML
Press CTRL + F find /*Widgets
at ----------------------------------------------- */ behind add the code.
.sidebar .widget {background: #FFFFFF;border:1px dashed #E0E0E0;-moz-border-radius: 15px 15px;border-radius:15px 15px;padding:7px 10px 7px 10px;}
③
Explanation
Red - Background color
Yellow - The thicker the thickness of the border, the larger the number of border
Pink - Border types
Gray - Border Color
Blue - Border shape
Border types

Border shape

A shaped code
-moz-border-radius-bottomright: 50px;B shaped code
border-bottom-right-radius: 50px;
-moz-border-radius-bottomright: 50px 25px;
border-bottom-right-radius: 50px 25px;
C shaped code
-moz-border-radius-bottomright: 25px 50px;
border-bottom-right-radius: 25px 50px;
D shaped code
-moz-border-radius: 1em 4em 1em 4em;
border-radius: 1em 4em 1em 4em;
E shaped code
-moz-border-radius: 25px 10px / 10px 25px;
border-radius: 25px 10px / 10px 25px;
F shaped code
-moz-border-radius: 35px;
border-radius: 35px;

谢谢哦!
回复删除那么帖子呢?
回复删除